Dalam dunia desain web yang terus berkembang, trend desain web tahun ini menyoroti keindahan dalam kesederhanaan dengan desain minimalis elegan. Desain minimalis mengutamakan kejernihan, kedamaian, dan keanggunan, sehingga menjadi pilihan populer untuk situs web bisnis, portofolio, dan blog. Dalam panduan ini, kita akan menjelajahi tips dan trik terbaik untuk menciptakan desain minimalis yang menawan, mulai dari tipografi yang pas hingga tata letak asimetris yang berkelas. Temukan cara untuk menciptakan visual menakjubkan, pengalaman pengguna yang intuitif, serta praktik berkelanjutan untuk menciptakan desain web yang memikat mata dan hati pengunjung.
Desain minimalis elegan merupakan kunci untuk membuat situs web Anda berdiri di antara keramaian online. Dengan fokus pada kebersihan tata letak dan kejelasan pesan, desain minimalis tidak hanya memudahkan pengguna untuk menjelajahi konten, tetapi juga menciptakan pengalaman yang memikat secara visual. Rasakan keberlanjutan trend desain web tahun ini dengan memadukan elemen-elemen minimalis elegan, seperti tipografi modern dan pemilihan warna yang bijaksana, guna menciptakan desain web yang tidak hanya menarik, tetapi juga mudah diakses dan dinikmati oleh semua pengunjung.

Keindahan dalam Kesederhanaan: Desain Minimalis yang Elegan
Menekankan Kesederhanaan dan Fungsionalitas
Desain minimalis elegan mementingkan kejelasan dalam setiap elemen, menghadirkan pengalaman yang tidak terganggu bagi pengguna. Dengan fokus pada fungsi daripada kemewahan, setiap desain memiliki tujuan yang jelas dan mudah dipahami.
Memanfaatkan Ruang Putih, Tipografi Bersih, dan Warna Netral
Ruang putih menjadi jantung desain minimalis yang elegan, memberikan napas bagi elemen-elemen desain. Tipografi yang bersih dan pilihan warna netral menambahkan sentuhan kemewahan tanpa kelebihan.
Menciptakan Kesan Tenang dan Canggih
Desain minimalis elegan memancarkan kesan ketenangan dan keanggunan yang menarik. Dengan elemen-elemen yang dipilih dengan bijak, situs web dapat memberikan pengalaman visual yang memukau.
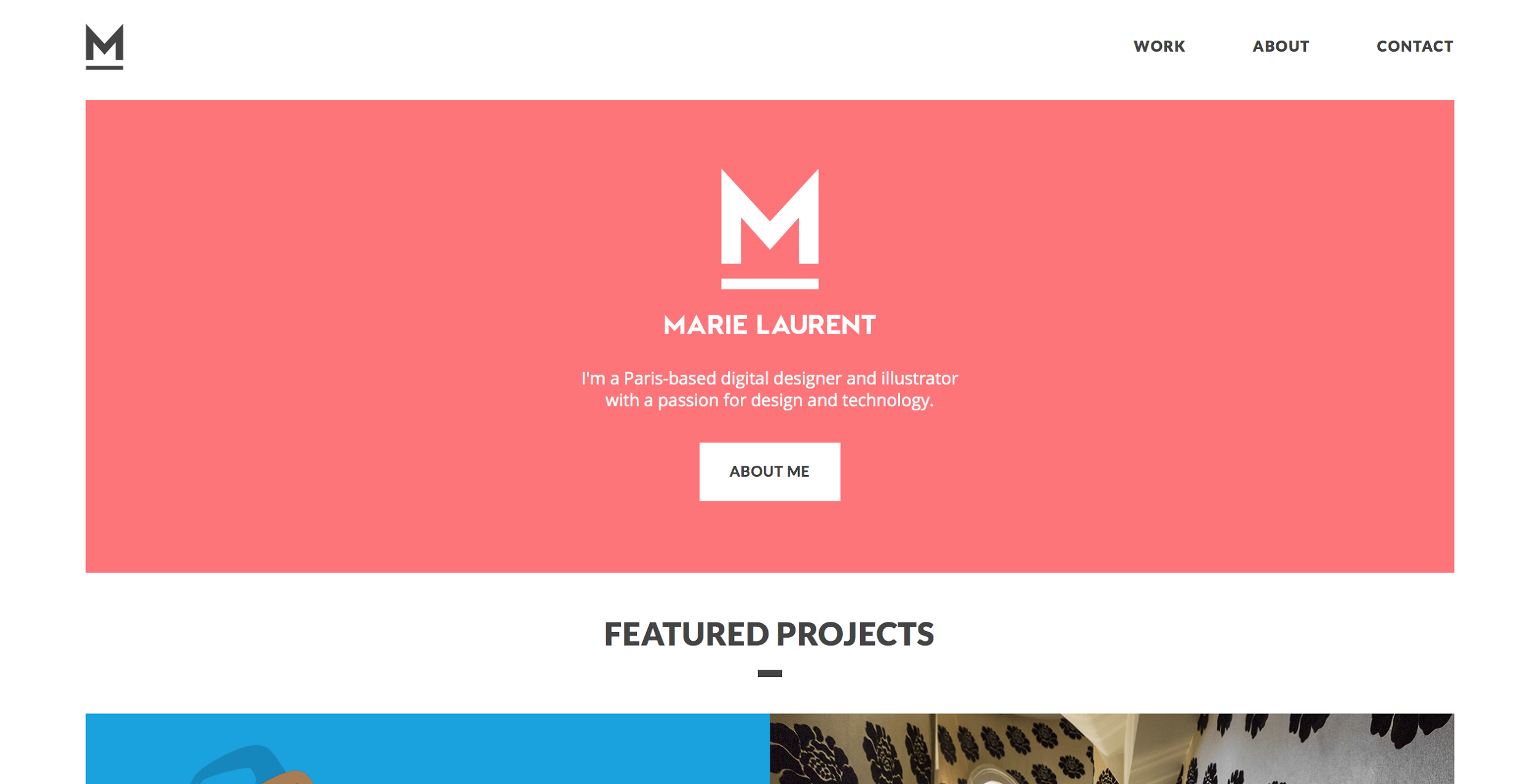
Cocok untuk Situs Web Bisnis, Portofolio, dan Blog
Keharmonisan desain minimalis elegan membuatnya menjadi pilihan tepat untuk berbagai jenis situs web. Mulai dari bisnis yang menginginkan kesan profesional hingga portofolio kreatif yang ingin menonjolkan karya dengan elegan, desain ini serba guna.

Desain Responsif yang Adaptif
Desain responsif yang adaptif menjadi kunci utama dalam menjadikan situs web Anda dapat menyesuaikan tata letak dan konten ke berbagai ukuran layar. Dengan memastikan pengalaman pengguna yang optimal di perangkat apa pun, Anda dapat menjangkau audiens dengan lebih luas dan memastikan kepuasan pengguna yang konsisten. Desain responsif adalah elemen penting tak hanya untuk situs e-commerce dan berita, tetapi juga untuk meningkatkan keterlibatan dan konversi pengunjung. Dengan adaptasi yang baik, situs web Anda akan memberikan pengalaman yang mulus dan responsif, meningkatkan citra merek dan daya tarik pengguna secara keseluruhan.

Tipografi yang Menarik
Dalam Desain Minimalis Elegan, pemilihan font yang tepat sangat penting. Kombinasikan font yang harmonis dan mudah dibaca untuk menyampaikan pesan dengan jelas dan elegan. Pastikan ukuran font dan spasi yang digunakan sesuai agar meningkatkan keterbacaan konten secara menyeluruh. Gunakan variasi dengan header, subjudul, dan elemen teks lainnya untuk memberikan kehidupan pada tata letak secara estetis dan mengundang keterlibatan visual yang lebih mendalam.

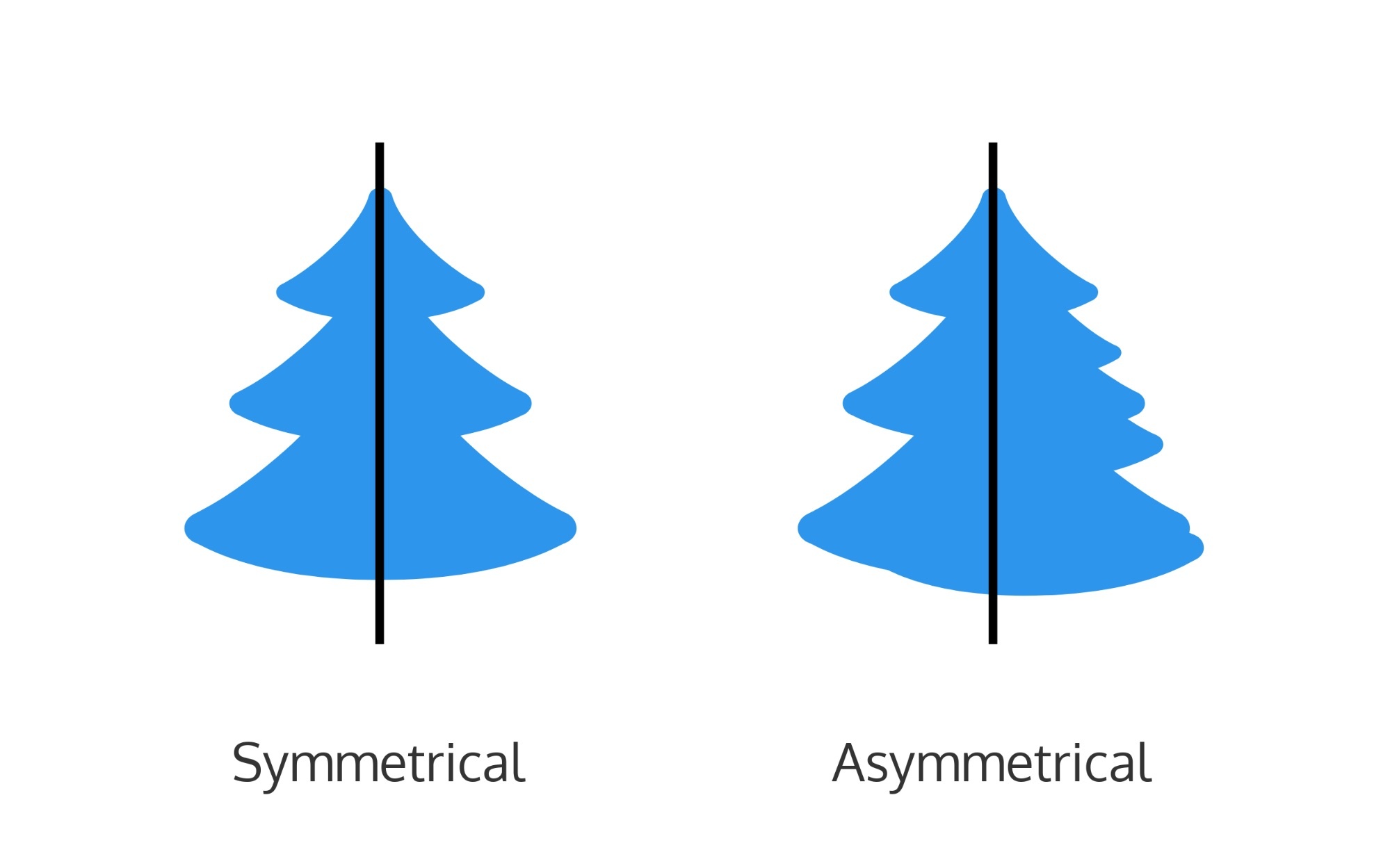
Tata Letak Asimetris yang Dinamis
Tata letak asimetris adalah langkah cerdas untuk memperkuat desain minimalis elegan Anda. Dengan menghindari pola simetris tradisional, Anda menciptakan nuansa yang lebih hidup dan menarik bagi pengunjung. Pendekatan ini mampu menyorot dengan jelas elemen kunci, membimbing mata pengguna ke bagian yang paling penting secara dinamis. Ini sangat sesuai untuk situs web kreatif, agensi, dan portofolio yang ingin tampil beda.
:max_bytes(150000):strip_icc()/what-is-minimalist-design-4796583-02-3b9a8d70b9134ff59680bd5ba3d366ef.jpg)
Visual yang Menakjubkan
Dalam menciptakan desain minimalis yang elegan, menggunakan gambar, video, dan grafik berkualitas tinggi adalah kunci. Konten visual yang menarik dan berkualitas tinggi dapat memperkuat kesan kesederhanaan dan keanggunan pada desain Anda, menarik minat pengunjung, serta meningkatkan keterlibatan secara signifikan.
Hierarki visual yang jelas memandu pengguna melalui konten dengan lancar, membantu fokus pada informasi penting, dan menciptakan pengalaman pengguna yang unik. Dengan penataan elemen visual secara terstruktur, pengunjung dapat dengan mudah memahami pesan yang ingin disampaikan secara efektif.
Memiliki elemen visual yang menarik perhatian pengguna dapat membawa manfaat besar dalam meningkatkan interaksi dan keterlibatan. Pengguna akan tertarik untuk menjelajahi konten lebih dalam, dan hal ini dapat secara positif memengaruhi tingkat konversi serta retensi pengunjung pada situs web Anda.
Konten visual yang kuat tidak hanya memperindah tampilan situs web, tetapi juga membantu menyampaikan pesan secara kuat dan membangun koneksi emosional dengan audiens Anda. Dengan tampilan visual yang memikat, Anda dapat menciptakan pengalaman yang lebih berkesan dan membuat pengunjung merasa terhubung secara lebih mendalam dengan merek atau produk yang Anda tawarkan.

Menciptakan Pengalaman Pengguna yang Intuitif
Mendesain antarmuka yang mudah digunakan dan dinavigasi merupakan inti dari desain minimalis elegan. Dengan menyederhanakan elemen-elemen visual dan fokus pada kejelasan pesan, pengguna dapat dengan mudah menavigasi situs Anda tanpa kehilangan arah. Hal ini membantu menciptakan pengalaman yang nyaman dan menarik bagi pengunjung.
Memperhatikan waktu pemuatan situs sangat penting dalam menciptakan pengalaman pengguna yang intuitif. Dengan mengoptimalkan gambar dan konten, serta menggunakan teknik kompresi yang tepat, Anda dapat memastikan situs web responsif dan menawarkan navigasi yang mulus. Pengalaman pengguna yang lancar akan meningkatkan tingkat keterlibatan dan memperkecil tingkat peningkatan.
Menyediakan panduan dan dukungan pengguna yang jelas dapat membantu pengunjung mengatasi potensi kebingungan dalam menjelajahi situs. Sertakan ikon yang jelas, petunjuk navigasi, dan konten bantuan yang relevan untuk memandu pengguna dengan baik. Dengan memberikan pendampingan yang baik, Anda tidak hanya memperbaiki pengalaman pengguna, tetapi juga membangun loyalitas yang kuat.
Meningkatkan kepuasan pengguna adalah kunci untuk membangun loyalitas dan keterlibatan jangka panjang. Dengan menyematkan feedback form, melacak perilaku pengguna, dan merespons umpan balik dengan cepat, Anda dapat memperbaiki situs Anda secara berkelanjutan sesuai dengan kebutuhan pengguna. Pemahaman yang mendalam tentang keinginan pengguna akan membantu Anda menciptakan pengalaman yang memenuhi harapan dan menghasilkan konversi yang lebih tinggi.

